Web design tools are an important part of the web design process because they allow designers to make websites that look good and work well. However, with the ever-growing number of web design tools available on the market, it can be overwhelming to decide which tools to use and which are best suited to your specific needs. This is why any designer who wants to make a successful website needs to know how to use web design tools.
What Is Web Design?

Web design is the process of creating, designing, and developing websites. It combines creative and technical skills to design and develop visually appealing, easy-to-navigate, and user-friendly websites. Web designers use various tools and technologies to create websites, including HTML, CSS, JavaScript, and web design software.
The ultimate goal of web design is to create a website that effectively communicates the brand message, provides a positive user experience, and meets the target audience’s needs. There are three main types of web design:
Static Web Design

In static web design, the pages are set and don’t change unless a web developer changes them by hand. Static websites are simple, easy to design and develop, and require minimal maintenance. They are best suited for small websites with limited content.
Dynamic Web Design

Dynamic web design is making websites with dynamic web pages that update themselves based on the user’s actions or type-in. Dynamic websites can be changed so that different users see different content. They can also handle complex features like e-commerce, social media integration, and online databases.
Responsive Web Design
Responsive web design creates webpages that allow their structure and content to change based on the device used to view them.
This means a website will look great and be easy to navigate, whether viewed on a desktop computer, laptop, tablet, or smartphone. Responsive web design is essential in today’s mobile-first world, where more people access the internet on their mobile devices than desktop computers.
Best Tools for Web Designing

Choosing the best web design tool for your project can be daunting, given the many available options. However, some of the best tools for web designing are:
Adobe Creative Cloud
Adobe Creative Cloud is a popular suite of design tools web designers use. It includes programs like Photoshop, Illustrator, InDesign, industry-standard image editing software, graphic design, and page layout. In addition, Adobe Creative Cloud offers a wide range of features, from simple editing tools to complex functions for professional designers.
Sketch

Sketch is a popular vector graphics editor for designing user interfaces and icons. It is a powerful tool for creating vector graphics, and its intuitive interface makes it easy to use. Sketch also offers a variety of plugins and integrations to extend its functionality and workflow.
Figma

This cloud-based design tool enables collaborative design, prototyping, and handoff. It allows designers to work together in real time on the same design project and to share their work with stakeholders and developers. Figma also includes features for creating responsive designs and interactive prototypes, making it a popular choice for web design teams.
Webflow

A graphic web design and development tool that enables creators to build adaptable web pages without using code. It features a drag-and-drop interface and offers a variety of design elements and templates to help users create professional-looking websites. Webflow also includes powerful tools for interactions, animations, and content management.
WordPress
A CMS framework that runs roughly 40% of all websites on the internet and provides thousands of templates and tools to help you personalize your site. WordPress allows users to create websites, blogs, and online stores without coding skills. It features a user-friendly interface and allows designers to create custom designs using themes and plugins. WordPress also offers powerful tools for managing content, SEO, and security.
Canva
A simple graphic design tool offers many templates, graphics, and photos for creating social media posts, presentations, and other visual content. It features an easy-to-use drag-and-drop interface and allows users to customize designs using various elements, such as text, shapes, and images. Canva also includes collaboration and sharing tools, making it a popular choice for remote teams.
Bootstrap

A popular front-end development framework that offers a collection of pre-built UI components and styles for creating responsive websites. Bootstrap provides a robust set of tools for designing responsive websites with ease. In addition, it offers a mobile-first approach, making it perfect for creating websites optimized for mobile devices. Bootstrap also contains CSS and JavaScript components, allowing you to modify the appearance of your website easily.
InVision

A digital product design platform that offers tools for prototyping, design collaboration, and user testing. InVision provides designers with an end-to-end design workflow, from creating wireframes and prototypes to presenting and sharing their designs with stakeholders. It also allows real-time collaboration with team members, streamlining the design process.
GIMP
A free and open-source picture altering and manipulation program similar to Adobe Photoshop. GIMP stands for GNU Image Manipulation Program, a powerful image editor that allows users to create and edit images, logos, and graphics. It has a user-friendly interface, a wide range of tools, and supports various file formats.
Wix
A user-friendly website builder that allows non-designers to create professional-looking websites with pre-designed templates and drag-and-drop tools. Wix provides a variety of website templates that users can customize to fit their specific needs, including eCommerce, blogs, and portfolios. It also has various features, such as SEO optimization, statistics, and smartphone optimization, making it a popular option for small company owners and people who want to build a website without technical knowledge.
Components in Web Design
Web design comprises several components to make an aesthetically attractive and useful website. Here are some of the main components of web design:
Layout

The layout of a website determines how its content is organized and presented to users. A good layout should be visually appealing, easy to navigate, and help users quickly find what they want.
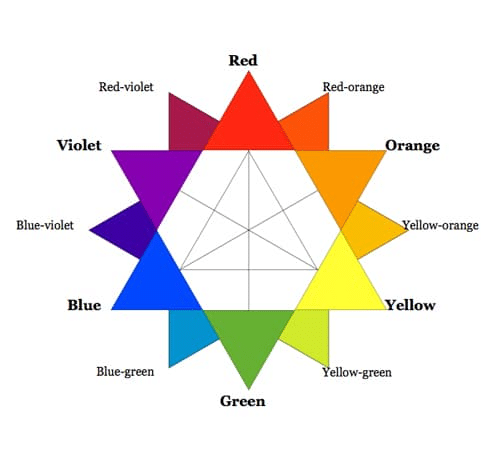
Color

Color is an important aspect of web design, as it can influence user emotions and behaviors. Therefore, choosing the right color palette can help create a cohesive and engaging website.
Typography
Typography refers to the selection and use of fonts on a website. Using the right fonts can improve readability and make the website visually appealing.
Images and Graphics

Images and graphics are essential for web design as they can convey information and emotions quickly. Therefore, they should be high-quality, properly sized, and relevant to the website’s content.
Navigation

Navigation refers to how users move through the website. Good navigation should be intuitive and easy to use, enabling users to find what they need quickly and efficiently.
Content
Content is the backbone of any website. It should be engaging, informative, and relevant to the website’s purpose. It should also be presented in a way that is easy to read and digest.
Functionality

Functionality refers to the features and capabilities of the website. These can include things like search bars, forms, and interactive elements. They should be well-designed, easy to use, and enhance the user experience.
How to Create an Effective Web Design

Here is a breakdown of the essential components of creating an effective web design:
Research and Planning

This stage involves defining the website’s purpose, target audience, and content strategy. This is where you gather information about your clients, their competition, and their audience. It’s also important to identify the website’s main goals and develop a content strategy to achieve them.
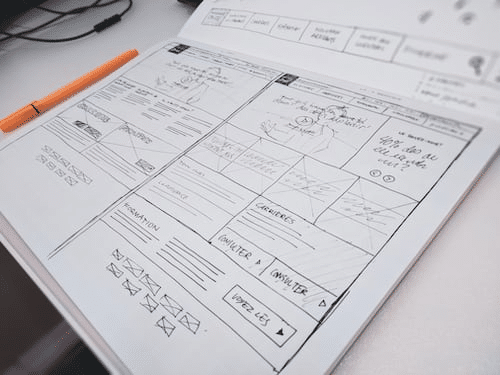
Designing the Layout and Structure
This stage involves creating the website’s wireframe, which outlines the structure and content placement. Wireframes can be created using software such as Sketch or Adobe XD, serving as a blueprint for the final design. This stage also involves selecting the visual elements that will be used, such as images, graphics, and videos.
Choosing the Right Colors and Fonts
This stage involves selecting the color scheme and font style used throughout the website. The color palette should be eye-catching, and the typeface should be clear and simple to read. The font should also be consistent throughout the website to maintain a cohesive look and feel.
Optimizing for Mobile Devices

With most internet users accessing the web via mobile devices, ensuring the website is optimized for mobile is important. This stage involves designing the website with a mobile-first approach, which means creating a design that works well on smaller screens before scaling up to larger screens.
Testing and Refining the Design

This stage involves testing the website’s usability, accessibility, and performance. Testing the website on different devices and browsers is important to ensure it works well on all platforms. This stage also involves refining the design based on user feedback and analytics to improve the website’s overall effectiveness.
Take Away
Web design is a very important and growing field that requires knowledge of coding languages and an understanding of user experience. Therefore, staying current on the latest trends and techniques in web design is crucial to ensure you can create an exceptional digital product. With the right resources and guidance, anyone can learn the basics of web design and put it into practice.
FAQs

Do I need coding knowledge to use Google Web Designer?
No, Google Web Designer provides a visual interface that allows users to create web content without coding knowledge. However, coding knowledge can be helpful for more advanced customization.
What is a Content Management System (CMS)?
A Content Management System, or CMS, is a software application that allows users to create, manage, and publish digital content, such as website pages, blog posts, or multimedia.
What is User Interface (UI) Design?
er Interface Design, or UI Design, is designing the visual and interactive elements of a digital product or application to create an intuitive and user-friendly experience.
What skills do web developers need?
Web developers need to have a strong understanding of programming languages and frameworks, such as HTML, CSS, JavaScript, and various backend programmings languages like Python, PHP, Ruby on Rails, and more. They should also be able to work with databases and know web security.
What is web development?
Web development is the process of creating websites or web applications. It involves writing code to build a website or web application’s front-end (client-side) and back-end (server-side) components.
Are website builders free tools?
Some website builders offer free plans but usually have limited features and functionality. Premium plans often provide more options and customization features.
Do I need to know how to code to use a web design tool?
No, you don’t necessarily need to know how to code to use a web design tool. Many web design tools offer visual interfaces that allow you to drag and drop elements onto a canvas and customize them without writing code. However, having some knowledge of HTML, CSS, and JavaScript can be helpful for more advanced customization.








