Discover the power of jPlayer, the ultimate open-source online video player. Our in-depth review covers its features, benefits, and setup guide. Find out why jPlayer could be the perfect solution for integrating video and audio into your web pages.
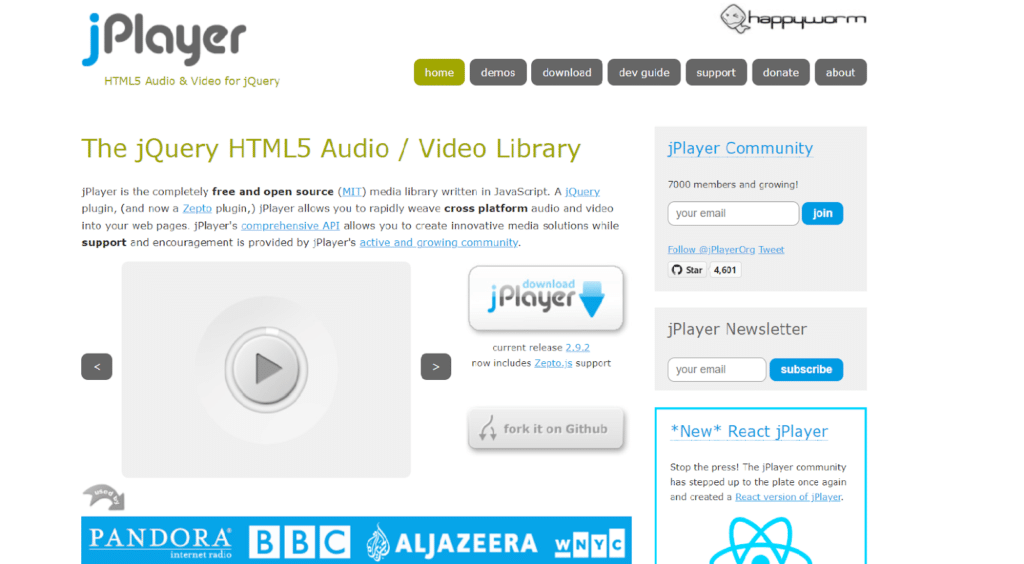
Introduction To jPlayer Website Video Player
As the internet continues to evolve and progress, it’s clear that video content is becoming an integral part of our digital experience. When we think of video content, we often think of the online video players we use to stream these videos. The industry has come a long way, from the first YouTube video player to the latest HTML5 video player. And it’s in this context that we’re going to take an in-depth look at the jPlayer website video player, a strong contender in online video streaming.
The jPlayer is a jQuery HTML5 audio and video library, a lightweight plugin, highly customizable, and easy to deploy. It is written in JavaScript, making it an integral part of the web development toolkit. This elite video player is an open-source tool, free to use without licensing restrictions, a characteristic that distinguishes it from some other video players.
This takes pride in rapidly integrating cross-platform audio and video into your web pages. Its extensible architecture and extensive browser support make it the ultimate video player for developers seeking versatility and control over their video assets.
Pricing
This is entirely free to use. It’s an open-source media library, which means it’s released under an open-source license (MIT license in this case), and you can use, modify, and distribute it freely.
No licensing restrictions exist, so you can use this for personal and commercial projects without incurring costs. Remember, you also have the option to contribute to its development if you have the skills and interests.
Please visit the official jPlayer for the most up-to-date and accurate information.
Diving Deeper Into jPlayer’s Unique Features

1. Customizable Design
This customizable design is undoubtedly one of its most vital features. Using HTML and CSS to style the player enables web developers to create a player that blends perfectly with their website design. Unlike other video players offering limited customization, this doesn’t restrict you to predefined skins or styles. You have complete freedom to design your player as per your requirements, whether a minimalistic monochrome player or a flashy, vibrant one.
2. Lightweight Structure
At just 14KB when minified and Gzipped, this doesn’t burden your webpage’s loading time. This is crucial, as long loading times can negatively impact the user experience and even your website’s SEO ranking. Despite being lightweight, this does not compromise on functionality, offering an extensive array of features that can rival more prominent video players.
3. Extensive Media Support
The ability of this to handle a variety of media formats makes it highly versatile. It supports both audio and video and can manage file formats like mp3, mp4 (AAC/H.264), ogg (Vorbis/Theora), webm (Vorbis/VP8), and wav for HTML5, and mp3, mp4 (AAC/H.264), RTMP, and flv for Flash. This ensures that users can access your video content regardless of their device or browser.
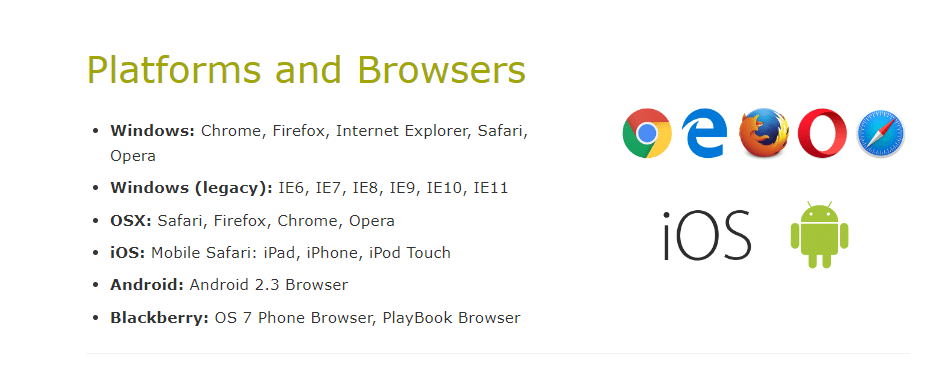
Platforms and Browsers Supported by jPlayer

As a web video player, this showcases impressive browser support. It runs on various platforms, including Windows, OSX, iOS, Android, and Blackberry, ensuring your video content can be viewed by as many users as possible. Regarding browser support, this works seamlessly with Firefox, Chrome, Opera, Safari, and Internet Explorer (including legacy versions IE6, IE7, IE8, IE9, and IE10). Full browser support ensures your video assets can be displayed on any platform and any browser, providing a genuinely universal video streaming solution.
Media Support By jPlayer

This media support is quite extensive. It can play videos and audio in multiple file formats, including but not limited to mp3, mp4 (AAC/H.264), ogg (Vorbis/Theora), webm (Vorbis/VP8), and wav for HTML5, and mp3, mp4 (AAC/H.264), RTMP, flv for Flash. This extensive support allows you to deliver video content in the most convenient format for your users and their platform.
Quick Start Guide For jPlayer 2.9.2
Getting started with this is an easy and straightforward process. This quick start guide will help you understand how to implement this as an audio or video player on your website. You can use the Pink Flag skin, but other skins can also be chosen from the Theme Switcher in the later stages.
1. Download and Upload the jPlayer Repository
First, you need to download or clone this repository. You can access this from the download page on this website. Once you’ve downloaded the repository, upload its contents to your web or local host server.
2. Browse the Demos
For better understanding, it’s recommended that you check out the demos provided in the examples folder of the repository. These demos showcase this in action as both an audio and video player, giving you a better understanding of how this functions.
3. Upload the jPlayer Plugin
You’ll find this plugin within the downloaded repository. Upload this plugin to your web server or local host server. Remember to store it in a place where it’s easily accessible for future reference and modifications.
4. Include jQuery
As this is a jQuery plugin, it requires the jQuery library to function correctly. Ensure you have the latest version of jQuery included in your web page. If you don’t already have it, you can download it from the official jQuery website and include it in your web page.
5. Include jPlayer
After including jQuery, you must also have this on your web page. You can do this by adding a script tag pointing to this plugin’s location on your server.
At this stage, you’ve completed the basic setup for this. You can now customize this according to your requirements, browse through different skins, and utilize the comprehensive API to weave cross-platform audio and video into your web pages.
Remember that the HTML structure is unique for each skin, so you need to check this repository to get the structure for the Pink Flag skin or any other skin you choose.
Reading through the extensive documentation provided by this is always helpful, and engaging with the active community if you need any assistance or have any queries. Enjoy the seamless experience of integrating audio and video into your web pages with this.
jPlayer Community And Resources
This offers comprehensive documentation, making it easy for newcomers to get started and for experienced developers to navigate its API. The support doesn’t stop there – this also boasts an active and growing community. This community can be an invaluable resource for troubleshooting, learning new tricks, and keeping up to date with the latest features and updates. Plus, a range of free plugins is readily available, allowing you to expand this capabilities according to your needs.
Comparing jPlayer With Other Video Players
While this certainly stands out with its unique features and extensive support, it’s also important to consider how it stacks up against other popular video players. Let’s take a look:
- Compared to the first YouTube video player, this offers much more customization, support for multiple file formats, and browser compatibility.
- When comparing it with a standard HTML5 video player, this surpasses in terms of versatility and extensibility.
- Even in the realm of Flash video players, jPlayer stands out due to its comprehensive API and lightweight structure.
jPlayer can hold its ground as an ultimate video player, given its range of features, extensive support, and customization capabilities.
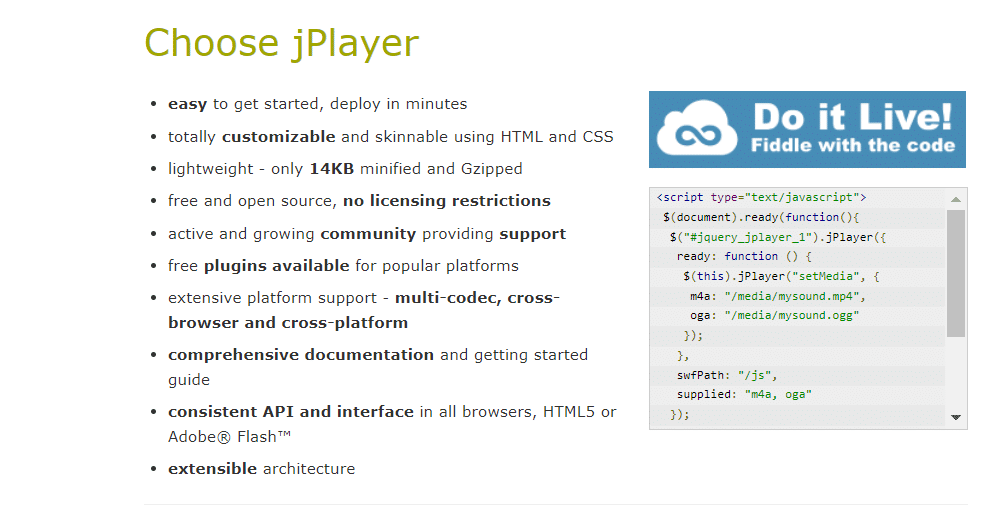
Why Choose jPlayer?

The jPlayer sets itself apart from other online video players with a variety of features. It’s easy to start with jPlayer; you can deploy it in minutes. The video player is fully customizable and skinnable using HTML and CSS, making it adaptable to fit seamlessly into your website’s design.
Despite its powerful functionality, jPlayer remains lightweight – only 14KB when minified and Gzipped, allowing for fast loading times and smooth video playback on desktop and mobile devices.
One of the main advantages of jPlayer is that it’s open-source, meaning there are no licensing restrictions. Furthermore, it boasts an active and growing community that provides support, free plugins, and comprehensive documentation for users. With its multi-codec, cross-browser, and cross-platform support, jPlayer offers a consistent API and interface across all browsers, whether HTML5 or Adobe® Flash Video Player.
Also, jPlayer offers unique features that set it apart from other video players. It provides full-screen mode, which can offer an immersive viewing experience for users. Its extensive video analytics allows you to track video playback and user interaction, providing valuable insights about your audience.
With support for video ads, you can monetize your video content effectively. jPlayer is also mobile responsive, adapting to mobile screens of all sizes to provide the best possible video streaming experience.
FAQs
What is jPlayer?
jPlayer is a free and open-source media library written in JavaScript. It’s a jQuery plugin that seamlessly integrates cross-platform audio and video into your web pages.
What file formats does jPlayer support?
jPlayer supports multiple file formats. For HTML5, it supports mp3, mp4 (AAC/H.264), ogg (Vorbis/Theora), webm (Vorbis/VP8), and wav. Flash supports mp3, mp4 (AAC/H.264), rtmp, and flv.
Which platforms and browsers does jPlayer support?
jPlayer has extensive platform support. It works with Windows, OSX, iOS, Android, and Blackberry. It is compatible with Chrome, Firefox, Internet Explorer, Safari, Opera, and Android 2.3 browsers, including legacy browsers like IE6 to IE11.
Can I customize jPlayer to match my website design?
Absolutely! jPlayer is fully customizable and skinnable using HTML and CSS, allowing you to design a player that aligns with your website’s aesthetic and design.
Is jPlayer free to use?
Yes, jPlayer is completely free and open-source under the MIT license. There are no licensing restrictions, meaning you can use it on any personal or commercial project.
How do I start using jPlayer?
You can start by downloading or cloning the jPlayer repository from the download page and uploading its contents to your web server or local host server. You can then follow the comprehensive documentation and get started guide on the jPlayer website.
Can I use jPlayer to play video files stored on a different server?
Yes, jPlayer can stream video files from any server if configured to allow it. You need to specify the correct URL of the video file in the setMedia method.
What types of video files does jPlayer support?
jPlayer supports a variety of video files. For HTML5, it supports mp4 (AAC/H.264), ogg (Vorbis/Theora), webm (Vorbis/VP8), and wav. Flash supports mp3, mp4 (AAC/H.264), rtmp, and flv. This versatility ensures that your video content can be accessed across various devices and browsers.
Conclusion
Throughout this comprehensive review, we’ve dug deep into the functionalities and capabilities of jPlayer as a top-notch online video player. Its diverse features, flexible customization options, and broad compatibility offer all users a rich, smooth, and unparalleled video streaming experience. Whether you’re a seasoned web developer or a newcomer to the world of digital content, jPlayer is the ideal tool to revolutionize your media playback and video content strategy.
What sets jPlayer apart is its state-of-the-art performance and its supportive and ever-growing community. The active forum, extensive documentation, and free plugins are all a testament to the commitment of the jPlayer team to continuously support and evolve this versatile tool.
jPlayer’s extraordinary ability to effortlessly handle multiple file formats and provide consistent API and interface across all browsers, combined with its lightweight structure, make it an ultimate choice for integrating audio and video content into your web pages.
However, the true essence of jPlayer can only be experienced when you try it out for yourself. We encourage you to test the waters, explore its features, and unlock its potential. So, what are you waiting for? Download jPlayer now and experience the power of this robust website video player firsthand.
After experimenting with jPlayer, if you are eager to explore more options or dive deeper into the realm of website video players. We provide in-depth reviews, comparisons, and insights into various software solutions, including website video players. Empower your digital journey by gaining deeper knowledge and making informed decisions.