Creating an impressive website can be daunting, particularly for those new to web design. With many web design tools available, it’s crucial to identify the right ones that cater to your needs and skill set. This all-inclusive guide to web design tools will familiarize you with the top tools for designing a unique website, irrespective of your expertise.
Web Design vs. Website Development: Understanding The Differences
Web design and website development are closely related yet distinct disciplines within creating and maintaining websites. While both fields involve working with websites, they focus on different aspects and require different skill sets. Here is a brief overview of the differences between web design and website development.
Web Design

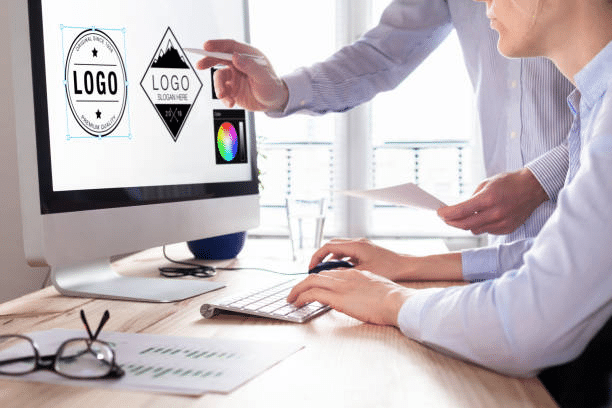
- Focus: Web design is primarily concerned with a website’s visual appearance and usability. It focuses on aesthetics, layout, and user experience (UX).
- Skillset: Web designers typically have a strong background in graphic design, color theory, typography, and design principles. They use web design software like Adobe Photoshop, Illustrator, and Sketch to create website mockups and visual elements.
- Responsibilities: Web designers are responsible for creating a visually appealing and user-friendly website interface. They ensure the design aligns with the client’s branding and enhances the user experience. Web designers also create responsive designs to optimize websites for various devices and screen sizes.
Website Development

- Focus: Website development is converting the designs created by web designers into fully functional websites. It involves writing code and implementing the technical aspects of a website.
- Skillset: Website developers possess strong programming skills in languages like HTML, CSS, and JavaScript. They may also have experience with web development frameworks and content management systems (CMS) like WordPress, Drupal, or Joomla.
- Responsibilities: Website developers are responsible for implementing the website’s design, ensuring it functions correctly, and optimizing it for performance. They write the code that makes the website interactive and responsive, integrate third-party services and APIs, and ensure it is accessible and search engine friendly.
Applying Design Principles To Websites

Design principles are essential for visually appealing, effective, and user-friendly websites. By following these principles, web designers can ensure that their designs are aesthetically pleasing, functional, and accessible to all users. Here are some fundamental design principles to consider when designing a website:
Balance
Balance refers to the distribution of visual elements, such as text, images, and shapes, within a design. A well-balanced layout creates a sense of stability and harmony. Web designers can achieve balance through symmetrical or asymmetrical arrangements of elements, using white space strategically, and considering the visual weight of different components.
Contrast
Contrast creates visual interest and emphasizes essential elements on a page. Web designers can use color, typography, size, and shapes to contrast different aspects, making it easier for users to distinguish between them and draw attention to key areas.
Proximity
Proximity refers to the spatial connection between elements on a page. By grouping related items, web designers can create a sense of organization and improve the overall readability of the content. Proper proximity helps users quickly identify the relationship between elements and navigate the website more efficiently.
Alignment
Alignment is the placement of elements along a common axis or grid. Consistent alignment helps create a clean, professional look and improves the overall readability of the website. Web designers should use grids and guidelines to ensure that elements are aligned consistently across different pages.
Repetition
Repetition involves using consistent design elements, such as colors, fonts, and styles, throughout a website. It creates a sense of cohesion and reinforces the website’s branding. Using repetition, web designers can establish a visual identity for the site and make it more memorable for users.
Hierarchy
Hierarchy is the sequence of elements in order of importance. Web designers should use visual cues like size, color, and typography to establish a clear hierarchy, guiding users through the content and emphasizing the essential information.
White Space
White space, also known as negative space, refers to the areas of a design that are left unoccupied. It is essential for creating breathing room between elements, improving readability, and giving the design a clean, uncluttered appearance. Web designers should use white space strategically to guide users’ attention and make the content more digestible.
Accessibility
Designing your website with accessibility ensures that it can be used by people with disabilities or those using assistive technologies. It includes using proper color contrast, providing alternative text for images, and using straightforward, legible typography.
Functional Components Of Web Design Tools

Top web design tools often comprise various functional components that help designers create, edit, and manage websites efficiently. Some features of web design tools include:
- Template and theme library: A collection of pre-built templates and themes that can be customized to create a unique design quickly.
- Drag-and-drop interface: An easy-to-use interface that allows users to add, edit, and arrange elements on a web page by simply dragging and dropping them into place.
- Responsive design: A feature that ensures a website will automatically adjust and look good on different devices and screen sizes, such as desktops, tablets, and smartphones.
- CSS and HTML editor: A built-in text editor for directly editing HTML, CSS, or other web-related code, providing more control over the website’s design and functionality.
- Image and media management: Tools to upload, edit, and manage images, videos, and other media files used in the website design.
- Typography tools: Options to customize fonts, font sizes, colors, and other typographic elements to create a consistent and visually appealing design.
- Color scheme management: A feature that allows designers to create, save, and apply color schemes to various website elements for a cohesive look.
- Grid and layout management: Tools to create and manage grids, columns, and other layout elements to ensure a well-structured and organized design.
- Navigation and menu customization: Options to create and edit website navigation menus, dropdowns, and other navigation elements to ensure a user-friendly experience.
- Pre-built UI components: It is a library of user interface components, such as buttons, forms, and sliders, which can be customized and added to the website.
- Animation and transition effects: Tools to add and customize animations, transitions, and other visual effects to enhance the user experience and make the website more dynamic.
- Design collaboration: Features that allow multiple team members to work on the same project, share designs, provide feedback, and track changes for efficient collaboration.
- Version control: A system for tracking changes made to a website design, allowing designers to revert to previous versions if needed and helping maintain a clean and organized workflow.
- Asset management: A centralized repository for storing and managing design assets, such as images, icons, fonts, and other elements used across the website.
- SEO tools: Features that help optimize a website’s design and content for search engines, improving its visibility and ranking in search results.
- Analytics and reporting: Tools for tracking and analyzing website traffic, user engagement, and other performance metrics to inform design decisions and identify areas for improvement.
- Export and publishing options: Features that enable designers to export their work in various formats (e.g., HTML, CSS, and JavaScript) or directly publish the website to a hosting platform.
- Accessibility features: Tools to ensure a website meets accessibility standards and provides an inclusive user experience for people with disabilities, such as support for keyboard navigation, screen readers, and color contrast.
- Plugin and extension support: It can integrate third-party plugins or extensions that can extend the functionality of the web design tool, adding new features or enhancing existing ones.
- Cross-browser compatibility testing: Tools that help designers test their websites across different browsers and devices, ensuring a consistent user experience and identifying potential issues.
Categories Of Web Design Tools

Web design tools can be classified into various categories based on functionality and purpose. Understanding the different types of web design tools will help you choose the most suitable tools for your project. Here are some common categories of web design tools:
A. Wireframing And Prototyping Tools
These tools help designers create a blueprint of a website’s layout, structure, and user flow. They enable the visualization of design concepts and ensure all elements are placed logically and cohesively.
B. Graphic Design Tools
These tools are used for creating and editing visual elements such as images, illustrations, and icons. They are essential for developing a consistent visual identity and engaging user interface.
C. Code Editors And Integrated Development Environments (IDEs)
These tools help developers write, edit, and debug code efficiently. They often include syntax highlighting, auto-completion, and version control integration.
D. Web Design Frameworks
These tools provide pre-built components and customizable templates for responsive web designs. They help streamline development, ensure cross-browser compatibility, and maintain consistent design patterns.
E. Content Management Systems (CMS)
These tools allow users to create, edit, and manage website content without extensive coding knowledge. They are suitable for building and maintaining websites with regularly updated content.
Considerations For Choosing the Right Web Design Tools
When choosing a web design tool, consider the following factors:
Your Skill Level

Pick a tool that matches your expertise in web design. Beginners may prefer easy-to-use tools with a user-friendly interface, while experienced designers may opt for more advanced tools with a wide range of features.
Functionality
Consider the tool’s capabilities and how well they align with your project requirements. Make sure the tool supports the features and functionalities you need for your specific project.
Compatibility

Ensure the tool is compatible with other software, platforms, or tools you use in your workflow. It is essential when working in a team or integrating your work with other systems.
Collaboration
If you’re working with a team, choose a tool for easy collaboration and real-time editing. It can help streamline the design process and keep everyone on the same page.
Cost

Consider the costs associated with using the tool. Evaluating the tool’s value is essential based on its features, support, and potential return on investment.
Support And Community

A robust support system and an active community can be valuable when learning a new tool or troubleshooting issues. Look for tools with comprehensive documentation, tutorials, and an active user community to help you navigate any challenges.
Scalability

As your web design skills and projects grow, you’ll want a tool that can scale with your needs. Choose a tool that can accommodate more complex projects and support more advanced features as you progress.
Wireframing And Prototyping Tools
Wireframing and prototyping tools are essential software applications web designers and developers use to visually represent a website or application’s layout, structure, and user interactions. These tools play a crucial role in the early stages of the design process, enabling designers to plan, iterate, and test their ideas before investing time and resources in the actual development.

Wireframing tools focus on creating low-fidelity, basic blueprints of a design to represent a website or application’s overall structure and layout. They help designers visualize the arrangement of various elements, such as navigation menus, buttons, images, and content, ensuring a logical and cohesive user experience.

Prototyping tools, however, create interactive, high-fidelity mockups that simulate the final product’s authentic look, feel, and functionality. These tools allow multiple designers to test and validate their design concepts, identify potential usability issues, and gather feedback from stakeholders and users.
Key Features
- Drag-and-drop interface: These tools typically offer an easy-to-use interface with drag-and-drop functionality, making it simple for designers to create and arrange elements on a canvas.
- Libraries of UI elements: Most tools have extensive libraries of pre-built UI elements, such as buttons, forms, icons, and typography, allowing designers to create consistent and visually appealing designs quickly.
- Collaboration and sharing: Many wireframing and prototyping tools provide features for real-time collaboration, version control, and sharing, enabling designers to work seamlessly with their teams and gather feedback from stakeholders.
- Responsive design: These tools often support responsive design, allowing designers to create and test layouts that adapt to various screen sizes and devices.
- Interactive elements and animations: Prototyping tools often include features for adding interactivity, such as clickable elements, animations, and transitions, enabling designers to create realistic and engaging mockups.
Graphic Design Tools

Graphic design tools are software applications that enable designers to create, edit, and manipulate visual elements for digital media, such as websites, logos, icons, and social media graphics. These tools provide a range of features and functionalities that help designers bring their creative ideas to life and maintain a consistent visual identity across various platforms.
Two Main Types
- Raster Graphics Editors
Raster graphics editors like Adobe Photoshop work with pixel-based images, making them ideal for photo editing, retouching, and creating complex textures. However, raster images can lose quality when scaled, so they must be better suited for creating graphics that must be resized frequently or displayed at various resolutions. - Vector Graphics Editors
Vector graphics editors like Adobe Illustrator deal with mathematical shapes and lines, making them perfect for creating scalable illustrations and graphics without losing quality. Vector graphics editors are commonly used for designing logos, icons, and other elements that must be sharp and clear at any size.
Key Features
- Intuitive user interface: Most graphic design tools offer an easy-to-use interface with accessible tools, panels, and menus, making it simple for designers to navigate and find the necessary functions.
- Layers and layer styles: Graphic design tools typically provide a layer-based system that allows designers to organize and manage their work, apply effects, and make non-destructive edits.
- Drawing and editing tools: These tools offer a variety of drawing and editing features, such as brushes, pens, shapes, and selection tools, enabling designers to create and manipulate graphics with precision and control.
- Typography and text effects: Graphic design tools usually include many typography options and text effects, allowing designers to create visually appealing text elements that complement their designs.
- Import and export capabilities: Most graphic design tools support various file formats, enabling designers to import and export their work for other applications or platforms.
Web Design Frameworks

Web design frameworks are pre-made sets of tools, libraries, and code that provide a standardized structure for building websites. They simplify and speed up the web development process by providing a common foundation for designers and developers to work with. Frameworks typically include pre-built templates, reusable components, and design guidelines that help create consistent, responsive, and user-friendly websites.
Key features
- Consistency: Frameworks provide a consistent design language and style guide that can be used across a website. It ensures that the user experience is consistent and helps to establish brand identity.
- Responsiveness: With the proliferation of mobile devices, responsive design has become a crucial feature of web design frameworks. Frameworks typically include responsive components that adjust to different screen sizes and resolutions.
- Customizability: Although frameworks provide pre-built components, they also allow for customization to suit the specific needs of a project. It lets designers and developers create unique designs while utilizing the framework’s features.
- Accessibility: Web design frameworks prioritize accessibility, with components easily navigable and usable by people with disabilities.
- Speed: By providing pre-built components and templates, frameworks can significantly reduce development time, allowing designers and developers to focus on more complex features.
- Compatibility: Web design frameworks work with various browsers and platforms, ensuring the website works seamlessly for all users.
- Community: Frameworks often have active communities of developers who contribute to their ongoing development and provide support and resources for other users. It can be a valuable resource for designers and developers looking to learn and improve their skills.
Code Editors and Integrated Development Environments (IDEs)

Code editors and Integrated Development Environments (IDEs) are essential tools for web designers and developers, providing a platform for writing, editing, and debugging code efficiently. While code editors focus primarily on providing a clean and functional interface for writing code, IDEs offer a more comprehensive development environment with additional features and integrations.
Key features
- Syntax highlighting: These tools offer syntax highlighting, which helps identify different code elements by displaying them in various colors and styles, doing reading and understanding the code easier.
- Auto-completion: Code editors and IDEs provide code completion suggestions, allowing developers to write code more efficiently by reducing the need to type out complete commands, variables, or function names.
- Error detection and debugging: Most IDEs come with built-in error detection and debugging tools, which help developers identify and fix errors in their code during the development of web design process.
- Version control integration: Code editors and IDEs often support integration with popular version control systems like Git, allowing developers to manage their code changes and collaborate with other team members effectively.
- Customizability and extensibility: Many code editors and IDEs offer a high degree of customization and extensibility through plugins, themes, and settings, enabling developers to tailor their development environment to their preferences and needs.
- Language and framework support: Code editors and IDEs typically support multiple programming languages and web development frameworks, making it easier for developers to work on projects involving various technologies.
- Integrated terminal and build tools: IDEs usually provide integrated terminal and build tools, which allow developers to execute commands and compile their code directly within the development environment.
- Code navigation and refactoring: Advanced IDEs offer features like code navigation and refactoring, which help developers quickly navigate their codebase and make modifications without affecting the overall code structure.
Content Management Systems (CMS)
Content Management Systems (CMS) are software applications designed to help users create, manage, and publish digital content on the web without requiring extensive technical knowledge. These systems provide a user-friendly interface and a range of tools to streamline the process of creating and maintaining websites, blogs, and other digital platforms.
Key Features
- User-friendly interface: CMS platforms typically offer a simple and intuitive interface, enabling users with minimal technical expertise to create and manage content efficiently.
- Template-based design: Most CMS platforms provide a range of pre-designed templates and themes, which allow users to create visually appealing websites without requiring in-depth design skills.
- Customizability and extensibility: CMS platforms often support customization and extensibility through plugins, modules, or extensions, enabling users to add functionality and features to their websites as needed.
- Content editing and formatting: Content Management Systems offer built-in content editing and formatting tools, such as WYSIWYG (What You See Is What You Get) editors, which allow users to create and edit content visually intuitively.
- Media management: CMS platforms typically include media management capabilities, making it easy for users to upload, organize, and embed images, videos, and other multimedia content in their websites.
- User management and permissions: Most CMS platforms provide user management features, allowing website owners to control access and assign different roles and permissions to various users or team members.
- SEO and analytics integration: Many CMS platforms include built-in SEO tools or support integration with third-party analytics services, enabling users to optimize their websites for search engines and track their performance over time.
- Responsive design support: Most CMS platforms offer responsive design capabilities, ensuring that websites are optimized for various devices and screen sizes.
FAQs

What is a website builder, and how does it function?
A website builder is a tool that allows users to create a website without having to write code. It typically offers pre-designed templates, drag-and-drop interfaces, and hosting services to create a professional-looking website quickly.
Are free web design tools as effective as paid tools?
Free tools can be as effective as paid tools, depending on the specific needs and requirements of the project. Researching and experimenting with the available tools is essential to determine which ones best suit your needs.
Can web design tools help with website security?
Yes. Web design tools can offer several features that help with website security. SSL encryption is a standard quality many web design tools provide to protect website data and user information. Backups are essential for recovering lost data or content due to security breaches or other issues.
Additionally, web design tools can offer security monitoring and alerts to help identify and address security vulnerabilities or attacks. Overall, using web design tools with robust security features can help ensure your website’s and its users’ safety and protection.
Can web design tools help with website backup and recovery?
Yes. Many web design tools offer automatic backups scheduled daily, weekly, or monthly to ensure your website’s content and data are saved regularly. These backups can be stored on the web host’s server or in the cloud, making them accessible from anywhere. Restore points allow you to return to a previous version of your website if there are issues with the current version.
Some web design tools also offer disaster recovery tools that can help restore your website quickly in case of a security breach, malware attack, or another unexpected event. Using web design tools with backup and recovery features can help ensure your website’s content and data are safe and easily recoverable.
Final Thoughts

Creating an effective online presence is crucial for businesses and individuals alike, and web design tools play a significant role in achieving this goal. With numerous best web design tools, selecting the one can be time-consuming. However, by carefully analyzing your requirements and considering the features of the available tools, you can make a well-informed decision that suits your project’s specific needs.
It is essential to research the features and benefits of the available tools before deciding on the one that best fits your project. Moreover, if you are a web designer or a beginner, you should explore website builders and free blog design software that are easy to use and require no coding skills. With the right tools, you can easily create stunning and functional websites and blog content representing your brand or personal identity.