In today’s digital age, a well-designed website is essential for businesses and individuals. A visually appealing and user-friendly site can help you stand out, engage your audience, and enhance your online presence. Web design tools have made creating beautiful and persuasive websites without extensive coding knowledge more accessible.
In this article, we’ll explore 15 ways to use web design tools to elevate your online presence and make the most of your website.
Customizing Templates

Customizing templates can be an efficient way to start web design for those without prior experience. You can modify templates by changing colors, fonts, and layouts to create a unique design that aligns with your brand identity. However, it is essential to have a basic understanding of web design principles such as color theory, typography, and layout to customize templates effectively.
Adobe Photoshop can be a powerful tool for customizing templates for web design. With its extensive design features, you can modify images and graphics, adjust color schemes, create custom typography, and optimize layouts to match your brand identity.
To customize templates effectively, choose a color scheme that matches your brand, use appropriate fonts, optimize the layout, add images and graphics, and test your website before launching it. Customizable templates are just a starting point, so feel free to experiment and make changes until you achieve the desired look and feel.
Responsive Design

Responsive design is a web design approach that ensures websites look great and function well on all devices, including desktops, laptops, tablets, and smartphones. It involves using flexible layouts, images, and media queries to adjust the design of a website based on the device it is being viewed on.
Many web design tools offer built-in features that make it easy to create responsive websites. For example, templates may be designed to be mobile-responsive, or the tool may have settings that allow you to specify how certain elements should behave on different devices. Responsive web designs’ techniques can help ensure that your website is accessible and easy to use on any device, which can improve user experience and engagement.
Using responsive design techniques is crucial for ensuring your website looks and functions well on all devices. Many web design platforms offer built-in features to make this web design process easier. By using these techniques, you can improve user experience and engagement, which can ultimately lead to more conversions and business success.
Intuitive Navigation

Creating an intuitive and easy-to-use navigation menu is crucial to the success of any website. A good navigation menu helps users find the information they are looking for quickly and efficiently, which improves the overall user experience and increases the likelihood of users staying on your site longer.
Web design tools often have built-in features that simplify creating a straightforward and intuitive navigation menu. These features may include drag-and-drop interfaces, pre-designed navigation templates, and customizable settings to adjust the placement and layout of the menu.
When designing your navigation menu, it’s essential to keep it straightforward. Use clear and concise labels for each menu item and organize them logically. Consider using drop-down menus to group related items and reduce clutter.
Test your navigation menu on different devices and screen sizes to ensure it is easily accessible and functional. And remember, your navigation menu should be prominently displayed on your website, making it easy for users to find and use.
High-Quality Images

Incorporating high-quality images is essential to making your website visually appealing and engaging for visitors. Web design tools offer several features to help find and integrate high-quality images. These include built-in image libraries and integrations with stock photo websites.
When selecting images for your website, choosing relevant and high-quality images related to your content and brand identity is essential. Using generic stock photos can harm the brand’s image by diluting the message you want to communicate.
Images should also be optimized for web use to avoid slowing down your website. Resizing and compressing photos without sacrificing quality can help with optimization.
It is also beneficial to use videos or animations in addition to static images to enhance the user experience and add visual interest.
Custom Fonts

Using custom fonts on your website is an excellent way to make it stand out and reflect your brand’s personality. Web design tools often support a wide range of fonts, making it easy to find the perfect typeface to complement your brand identity.
When selecting a custom font, it’s essential to choose one that is easy to read and matches the tone of your website. Stick to one or two fonts at most to avoid overwhelming your visitors.
Web design tools make it easy to incorporate custom fonts into your website. Some tools have built-in libraries of fonts, while others allow you to upload your custom fonts. You can also use CSS to specify which fonts should be used for different website elements.
Test your website on different devices and browsers to ensure the custom fonts display correctly. Also, remember that not all visitors may have the same custom fonts installed on their devices, so it’s vital to provide fallback fonts to ensure your website remains readable.
Animations and Interactive Elements
Adding animations and interactive elements to your website is a great way to create a dynamic user experience and make your website more engaging. Web design tools often include features like hover effects, scrolling animations, and parallax backgrounds, making incorporating these elements into your website design easy.
Hover effects are a simple way to add interactivity to your website. By adding a hover effect to a button or image, you can create a visual cue that lets users know that they can interact with the element.
Scrolling animations and parallax backgrounds are more complex interactive elements that can add depth and movement to your website. Scrolling animations involve adding animation effects that trigger as the user scrolls down the page. Parallax backgrounds create an illusion of depth and action by moving the background images slower than the foreground elements.
When incorporating animations and interactive elements into your website, it’s essential to use them sparingly and purposefully. Too many animations can overwhelm the user and distract them from the content. Animations should also be optimized for web use to ensure they don’t slow down your website.
Search Engine Optimization (SEO)

Search engine optimization (SEO) is an essential aspect of web design that helps improve your website’s visibility in search results and drive more organic traffic. Web design tools offer several features to optimize your website for search engines, including incorporating relevant keywords, meta tags, and alt text for images.
Keywords are the terms or phrases that users type into search engines to find content. Incorporating relevant keywords into your website’s content, including titles, headings, and body text, can improve your site’s visibility in search results.
Meta tags offer supplementary details about your website for search engines, helping them better understand its content and purpose. Title tags and meta descriptions, for example, can influence how your website appears in search results and encourage users to click through to your site.
Alt text for images is also crucial for SEO. Adding descriptive alt text to images on your website can help search engines understand your site’s content, making it more likely to appear in relevant search results.
A web design tool can easily optimize your website for SEO by providing features to add keywords, meta tags, and alt text to your website’s content. You can also use tools like Google Analytics to track your website’s performance in search results and make adjustments to improve its visibility.
Social Media Integration

Social media integration connects your website or application with social media platforms, allowing you to incorporate social media content, features, and functionality into your online presence. This integration can provide numerous benefits, including increased engagement, improved visibility, enhanced user experience, streamlined content distribution, and simplified communication.
You can use the top web design tools such as WordPress, Wix, and Squarespace to integrate social media into your website. These offer options for social media buttons, social media feeds, social login, and social media commenting. By incorporating social media into your web design, you can create a more interactive and personalized user experience, increase your online visibility and engagement, and drive traffic to your website.
Blogging Capabilities

Blogging capabilities refer to the features and tools available in web design platforms that allow users to create, manage, and publish blog posts on their websites. These capabilities typically include a blog editor that enables users to write and format their blog content and tools for managing categories, tags, comments, and social sharing. Some web design platforms offer advanced blogging capabilities like content scheduling, analytics, and SEO optimization.
By leveraging the blogging capabilities of web design tools, businesses, and individuals can create a robust content marketing strategy to drive traffic to their websites, build brand awareness, and engage their target audience. With a blog, users can establish themselves as thought leaders in their industry, share valuable insights and information, and connect with their customers more personally. Additionally, by incorporating SEO best practices into their blog content, users can improve their website’s search engine rankings and increase their visibility online.
E-commerce Functionality

E-commerce functionality refers to the features and tools available in web design platforms that enable businesses to create and manage online stores. These capabilities typically include a product management system that allows users to add, edit, and organize products on their website and tools for managing orders, payments, and shipping. Some web design platforms offer advanced e-commerce functionality, such as inventory management, customer relationship management (CRM) tools, and marketing automation.
By exploring the e-commerce functionality of the best web design tools, businesses can create a seamless online shopping experience for their customers, drive sales, and increase revenue. With an online store, companies can expand their reach to customers across the globe and offer a convenient way for customers to purchase products from their websites. Businesses can track customer behavior, personalize their marketing efforts, and optimize their online store for maximum conversions.
Forms and Surveys

Web design platforms offer tools and features for creating and managing custom forms and surveys on a website. These include a form builder for custom fields, text, design templates, and advanced functionality such as third-party tool integration, automated email responses, and data analysis.
These features enable businesses and individuals to collect valuable information from website visitors and customers, streamline communication, and enhance customer engagement. Custom forms and surveys allow users to gather feedback, collect contact information, and conduct market research to inform their marketing strategy. By integrating these tools into their website, users can create a personalized and interactive experience for their visitors and improve customer service.
Multilingual Support

Multilingual support is a feature in web design platforms that allows users to create and manage websites in multiple languages. This feature includes creating language-specific pages, website content translation, and customized website design for each language. Some platforms offer advanced multilingual support, such as the automatic detection and switching of languages based on the user’s location or the option to hire professional translators through the platform.
By utilizing multilingual support in web design, businesses, and individuals can reach a global audience, improve online visibility, and increase engagement. With a multilingual website, users can offer a personalized experience to visitors in their native language and tailor their marketing efforts to specific regions. Optimizing sites for multilingual support can also improve search engine rankings, as search engines tend to favor multilingual websites over monolingual ones.
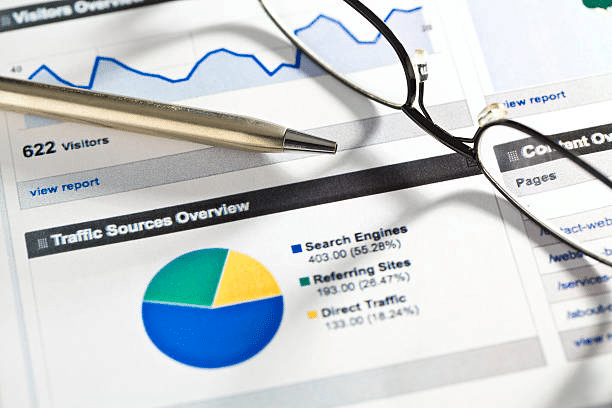
Analytics Integration

Analytics integration involves incorporating data analysis tools and features into web design platforms to track and measure website performance. These capabilities typically include the ability to collect and analyze website traffic data, user behavior, conversion rates, and advanced reporting and visualization tools. By leveraging analytics integration in web design software, businesses, and individuals can gain valuable insights into their website’s performance and use this data to optimize their online presence.
Through analytics integration, website owners can track their marketing campaigns’ effectiveness, identify improvement areas, and make data-driven decisions about their website’s design and functionality. These insights can help businesses and individuals to increase their website’s traffic, engagement, and revenue. Users can create a more personalized and targeted visitor experience, increasing customer satisfaction and loyalty.
Accessibility Features

Accessibility features in web design platforms are tools and features that enable individuals with disabilities to access and navigate websites more easily. These capabilities typically include creating alternative text for images, adding closed captions to videos, and incorporating keyboard shortcuts for users who cannot use a mouse. Additionally, some web design platforms offer advanced accessibility features, such as screen reader compatibility and color contrast testing.
By incorporating features in web design, businesses, and individuals can create a more inclusive and user-friendly experience for all visitors, regardless of their abilities. By making their website more accessible, users can ensure that individuals with disabilities can fully engage with their content, products, and services. Additionally, incorporating accessibility features can improve search engine rankings and increase overall website usability, enabling users to access the website in the way that works best for them.
Regular Updates and Maintenance

Regular updates and maintenance refer to a website’s ongoing management and upkeep, including software updates, bug fixes, and content updates. These activities ensure a website remains functional, secure, and up-to-date with the latest technologies and best practices. By maintaining a website regularly, businesses and individuals can provide a better user experience for their visitors and protect their websites from potential security threats.
Through regular updates and maintenance, website owners can ensure that their website performs optimally, with fast load times, high-quality content, and a user-friendly interface. Additionally, regular updates and maintenance can improve a website’s search engine rankings, as search engines favor websites that are updated frequently and provide fresh, relevant content.
FAQs

What skills are required to be a web designer?
Web designers require technical and creative skills, including proficiency in programming languages such as HTML, CSS, and JavaScript, graphic design skills, and knowledge of user experience and web design principles.
What is free blog design software? How can I benefit from it?
Free blog design software is a tool that allows users to create and customize blog designs without coding or web design experience. It typically offers customizable templates, drag-and-drop interfaces, and pre-designed elements to simplify the blog design process.
Free blog design software offers a cost-effective and easy way for individuals to create professional-looking blogs quickly. It also typically provides features such as analytics, SEO optimization, and social media integration, making it easy for multiple designers to grow their blogs and connect with their audience.
Can I use a website builder to create an e-commerce website?
Yes. Website builders are an excellent option for creating an e-commerce website. Many website builders offer e-commerce functionality, including shopping carts, payment processing, and inventory management. Some website builders also provide additional tools specifically designed for e-commerce websites, such as integration with popular payment gateways and shipping providers, customizable product pages, and order tracking.
Using a website builder to create an e-commerce website can be cost-effective and user-friendly, especially for small businesses or individuals looking to launch an online store.
Are free tools always safe to use? Can I customize the templates offered by free blog design software?
Not necessarily. While many free tools are legitimate and safe, some may contain malware, spyware, or other security risks. It is essential to research and read reviews before downloading or using any free tool, and to ensure you are downloading from a trusted source.
Most free blog design software allows users to customize the templates and themes offered by modifying colors, fonts, layouts, and other design elements. Some tools, such as custom CSS or HTML, may offer more advanced customization options.
Can web design tools help me stay updated with design trends?
Yes. Web design tools frequently offer a variety of resources, including tutorials, templates, and community forums, enabling you to stay up-to-date with the newest design trends and industry best practices. By utilizing these resources, you can continuously refine your skills and ensure your websites are modern, visually appealing, and engaging for users.
Final Thoughts

Embracing web design tools is essential to staying competitive in today’s digital landscape. As a web designer or business owner, you can master the latest trends and stay ahead by continuously updating your skills through these tools’ resources. Integrating these tools into your workflow will open up new opportunities for innovation and help you stay at the forefront of the industry. With so many benefits and versatile ways to utilize web design tools, there’s no better time to dive in and unleash your creative potential.
Now that you know the potential of web design tools, it’s the perfect opportunity to delve deeper and unlock your creativity. Check out our website to discover more about these tools and maintain your edge in the rapidly evolving digital world.