Selecting the right web design software tools is essential for creating visually appealing and functional websites. Whether you’re a seasoned web designer or just starting with web design software for beginners, finding a tool that supports your design and development needs can streamline the entire web design process.
The best solutions include features like drag-and-drop interfaces in a website builder, support for collaborative projects, and the ability to integrate seamlessly into your workflow. A strong design system ensures consistency and scalability, making it easier to manage even complex websites.
With countless options available, identifying the best web design software is critical to meeting both your creative and technical goals. Explore the key criteria that will help you choose tools that enhance productivity and bring your design visions to life.
Key Takeaways
- Versatility in Features: When selecting website design tools, it’s important to choose ones that cater to various needs, from web development to marketing and web hosting. Tools like Google Web Designer are particularly useful for creating interactive web designs while also integrating seamlessly with marketing tools for campaign optimization.
- User-Friendly Interface Design Tools: One of the key criteria for choosing the top web design tools is a user-friendly interface. An interface design tool should simplify workflows, allowing both beginners and experienced professionals to complete a web design project efficiently. Options like free web design software are great for testing layouts and building basic frameworks.
- Collaboration and Scalability: A collaborative design tool is essential for teams working on large-scale projects. Tools that support online web collaboration ensure that designers and developers can work together in real time, streamlining the web application and web development process. These features enhance team efficiency and ensure design consistency across platforms.
- Open-Source Flexibility: For those seeking cost-effective options, open-source web design software offers flexibility and customization. This type of software allows you to tailor your web design project to specific needs, making it one of the best web solutions for developers and designers who require adaptability and control over their designs.
Factors to Make Before Designing a Website

Web design tools are software applications or platforms for creating, designing, and publishing websites. They offer a wide range of functionalities and features that enable users to develop websites from scratch, customize templates, or modify existing web pages. The selection of web design tools is determined by the user’s particular wants and specifications, such as technical expertise, design preferences, budget, and project objectives.
There are several criteria that one should consider when choosing web design tools. The following are some of the essential criteria that can help make an informed decision:
Criteria 1: User-Friendly Interface
The user interface of a web design tool is a critical thing to consider when choosing a tool. A user-friendly interface should be intuitive and easy to navigate, allowing the user to quickly find the desired features and functionalities. On the other hand, a cluttered or confusing interface can be frustrating and slow the design process. Therefore, choosing a tool that offers a clean and organized interface, with clear labels and instructions for each function, is essential.
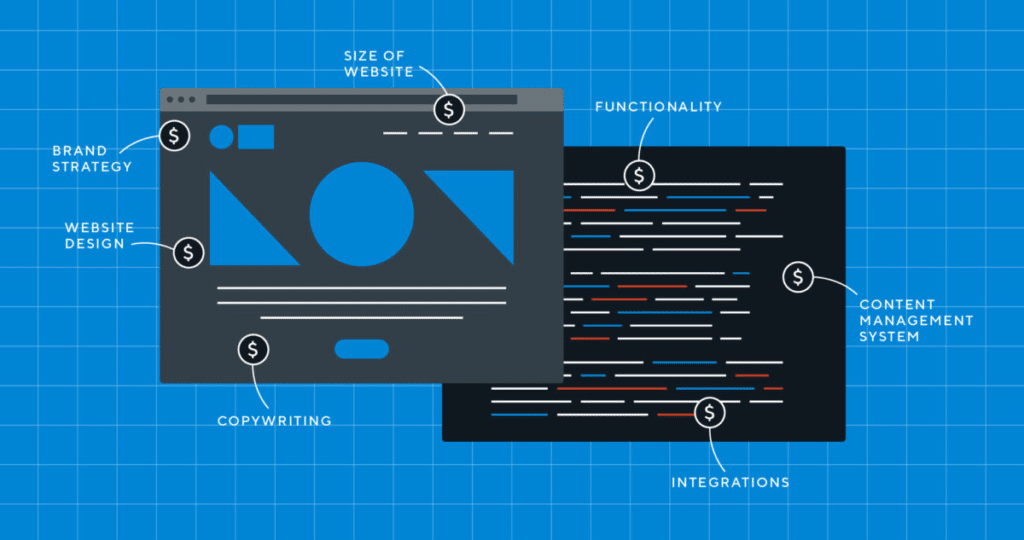
Criteria 2: Reasonable Cost

The cost of tools for creating and managing your website can vary significantly, ranging from free options to premium tools costing thousands of dollars. While some tools available are free, they may lack essential features or provide limited customization. On the other hand, a design platform or tool that enables advanced functionality and customization can be more expensive but offers the features needed to design and build a professional-looking website.
When choosing a tool, it is crucial to consider your budget and select one that provides the right balance of cost and features to effectively design your website.
Criteria 3: Comprehensive Tutorials

The best website design software may offer an intuitive interface, but it is equally important to have access to advanced design tools and comprehensive tutorials. These resources, along with support documentation, can greatly enhance the learning process, especially when teaching website evaluation or assessing the effectiveness of websites. Tutorials can help you build a website quickly and effectively, while assistance materials ensure smooth navigation of any challenges.
When selecting powerful design tools, prioritize those that include web design tutorials, website evaluation guidance, and tools and analytics. These features provide all the tools needed to create a professional website in minutes while supporting the user throughout the design process.
Criteria 4: Technical Support Availability

When selecting a tool to set up a website or design web pages, reliable technical support is crucial. The best tools for user experience design and graphic design software should include access to a dedicated support team to assist with any issues that arise. This team should be accessible through email, phone, chat, or online forums to provide timely assistance.
In addition to availability, the quality and speed of their responses are vital to avoid disruptions in your design workflows. With tools to help you work efficiently across a wide range of website projects, strong technical support ensures that challenges are resolved quickly, allowing you to complete your projects on schedule.
Criteria 5: Cross-Platform Compatibility
When selecting a web design tool, cross-platform compatibility is essential. The tool should work seamlessly across different operating systems, such as Windows, Mac, and Linux, as well as web browsers like Google Chrome, Safari, and Mozilla Firefox.
This compatibility is especially important for collaboration, as team members may use various platforms and browsers. Moreover, it ensures a smooth design process and guarantees that any type of website you create can be viewed effectively on different devices and platforms. Leveraging different tools with cross-platform support makes it easier to adapt to diverse needs and deliver a consistent user experience.
Criteria 6: Responsive Design Capability
Responsive design is an essential feature of modern websites, as it allows the website to adapt to different screen sizes and devices. The web design tool should support responsive design, meaning the user can design the website to be viewed on different devices, such as desktops, laptops, tablets, and smartphones.
The tool should offer responsive design templates or the ability to customize the design for different screen sizes. This ensures the website is accessible and user-friendly on different devices, which is important for improving user experience and increasing engagement.
Criteria 7: Drag-and-Drop Feature
A drag-and-drop feature is a popular tool used in web design that enables users to add elements to the website by dragging and dropping them onto the page. This feature is user-friendly and easy to use, This feature is user-friendly and simple to use, making it an excellent option for those who require more advanced computing knowledge. The drag-and-drop feature allows users to create a website quickly and efficiently without worrying about the technical aspects of web design.
Criteria 8: Graphic Design and Animation Tools

Graphic design and animation tools are essential for creating visually appealing websites. The web design tool should offer a range of graphic design and animation tools that allow the user to create custom designs, logos, and animations.
The tools should be easy to use and offer a range of features such as image editing, color adjustment, and font customization. The availability of these tools can help the user create a unique and visually attractive website that stands out from the competition.
Criteria 9: Hosting and Publishing Options
A web design tool’s hosting and publishing options are important factors to consider. The tool should offer reliable hosting options that ensure the website is accessible to users. Additionally, the tool should have a straightforward publishing process that makes it easy to publish the website online.
Some web design tools offer built-in hosting and publishing options, while others require the user to use third-party hosting and publishing services. Choosing a web design tool that offers reliable and efficient hosting and publishing options is important.
Criteria 10: Analytics and Tracking Integration

Analytics and tracking are crucial for website owners as they help them understand user behavior and website performance. Therefore, the web design tool should integrate analytics and tracking tools, such as Google Analytics, to provide insights into website traffic, visitor behavior, and other important metrics. This integration allows the user to make informed decisions about website design and content and improve user experience.
Criteria 11: Third-Party Application Integration

Third-party application integration is important for adding functionality to the website. The web design tool should integrate with popular third-party applications, such as social media platforms, email marketing software, and e-commerce platforms. This integration allows the user to add features to the website that enhance user experience, increase engagement, and generate revenue.
Criteria 12: Cloud-Based Storage Option

Cloud-based storage is a convenient and secure way to store website files and data, especially when evaluating web pages. The web design tool should offer cloud-based storage options that allow the user to store website files and data on a remote server.
This ensures that the website data is safe and can be accessed from anywhere, as long as an internet connection exists. Additionally, cloud-based storage options offer automatic backups, ensuring website data is never lost, which is especially important when evaluating web pages for accuracy and reliability.
5 Web Design Software for Beginners
Squarespace
Squarespace stands out for its sleek and professional templates, combined with robust design tools that make it easy for beginners to create stunning websites. Whether you’re working on a portfolio, blog, or e-commerce site, Squarespace offers intuitive tools for seamless template design. It’s best suited for creative individuals or small businesses that prioritize design aesthetics.
Start with a flexible designer template or build your own, then customize to fit your style and professional needs using our drag-and-drop website builder.
Weebly
Weebly provides a simple yet powerful web design tool that includes drag-and-drop editing, mobile-responsive designs, and integrated e-commerce capabilities. This software is perfect for beginners who need to create a functional website quickly, whether for small businesses or personal projects. With its free version, Weebly ensures a straightforward and user-friendly approach to design elements.
Get started with our powerful free website builder. Easily build a free website to help you get discovered and grow your customer base in style. Start today with our powerful free website builder.
WordPress.com
WordPress.com is a versatile platform that supports beginners with customizable themes, blogging tools, and drag-and-drop editing. It’s a great choice for those who want flexibility and scalability as they gain experience in web design. With both visual design options and basic HTML editing capabilities, WordPress.com caters to users of all skill levels, making it an adaptable solution for various needs.
Manage multiple WordPress sites from one place, get volume discounts on hosting products, and earn up to 50% revenue share when you migrate sites to our platform and refer our products to clients.
Wix
Wix is a highly accessible website design software that caters perfectly to beginners with its drag-and-drop editor, customizable templates, and AI-powered design assistance. It’s ideal for users who want to create professional, visually appealing websites without requiring any coding knowledge. Additionally, Wix offers a free version, making it an excellent starting point for anyone new to web design.
Google Web Designer
Google Web Designer is a free design tool focused on creating responsive websites and interactive web content. It’s particularly well-suited for beginners interested in designing interactive elements or advertisements. The platform combines a simple interface with advanced design features, making it a strong choice for anyone looking to start their web design project with ease.
Conclusion
Choosing the right web design tool is important to make a website that looks professional and meets your needs.
Taking into account the above criteria, such as how easy it is to use, how much it costs, how detailed the tutorials are, if there is technical support, if it works on multiple platforms if it can be designed to be responsive, if it has a drag-and-drop feature if it has tools for graphic design and animation if it can be hosted and published, if it has analytics and tracking built in, can help you make a good choice.
You can build a website that not only appears fantastic but also works well and fulfills the standards of your target audience by using the correct web design tool.
FAQs

What Are the Most Important Criteria for Choosing the Best Web Design Software?
When selecting the best web design software, consider factors like ease of use, compatibility with HTML, availability of template design, and integration with other tools. A web design tool should provide robust design features, including support for visual design and the ability to create responsive layouts. Tools offering a free trial or free version are also great for testing before committing to a purchase.
Can Beginners Use a Web Design Tool Effectively?
Yes, many web design software for beginners are designed with simplicity in mind, offering drag-and-drop functionality and pre-built templates. These tools often include intuitive interfaces and design elements that require minimal design skills, making them ideal for those just starting out.
What Is the Best Way to Compare Website Design Software?
To compare website design software, look at features such as ease of use, availability of a free version, integration with HTML, and options for template design. Reviews of popular design tools and trying out a free trial can also help determine which tool is one of the best options for your needs.
How Does a Design Tool Support Both Beginners and Professionals?
A good design tool balances simplicity and advanced features. For beginners, tools with pre-made templates and easy customization allow them to create websites quickly. For professionals, advanced design features, design file compatibility, and support for HTML enable greater flexibility and control.
Is a Free Version of a Web Design Tool Sufficient for a Small Project?
A free version of a web design tool can be sufficient for small projects or testing the software. While it may lack some advanced features, it usually includes basic design elements and templates that are ideal for creating simple websites.
What Are the Advantages of Using Best Web Design Tools with Collaborative Features?
The best web design tools with collaborative features allow teams to work together on design files in real time. This is particularly useful for businesses or teams working on large projects, as it enables faster feedback, easier revisions, and consistent application of design elements.
How Important Is Responsiveness in Web Design Software?
Responsiveness is crucial in web design software to ensure that websites look and function well on all devices. Tools that offer visual design capabilities and allow users to test layouts for various screen sizes are essential for creating user-friendly, responsive websites.











